
Alinea
Objective
Alinea app is an aggregated project that I created for academic purposes in SCAD Atlanta. Alina, which means the beginning of the train of thought, is a routine-based app designed for people with mental issues. The goal of this routine app is to help people who are having trouble kicking off the day even just to deal with a minimal task. The unique feature of Alinea is that when the user is working on a task or doing a routine, it will alert people they are connected with and they will be able to send a loving message of support to the user.
Tools
Challenges
Figma, Adobe Illustrator (Logo).
Limited qualitative research.
COVID 19 restriction to do real-time research.
Create a routine app specifically for people with mental issues.
Inspired by my time in the hospital myself, I found out that in order to get out of the funk, having a small minimal task every hour from the time you wake up until you go to bed is very helpful.
Goals
Background
Style Tile
During my development for style tile, I took into consideration what the user would like to experience when they are using the app. Of course, people with anxiety or depression would be bothered when they see way too many bold colors bombarded their eyes. At the time of designing this app, I bought this awesome book that helps my own anxiety called Anti-Anxiety Book. I promise you, this is not a sponsored content but rather to spread this amazing tool that actually helps. When I first got the book, my first feeling was calm and confused. Why confused? well, mainly because the color of the paper is light blue and the text color is white. Not a perfect combination for readability. But it did make me read things slowly and therefore, lower my stress level. It works! even if it just the tiniest bit. With this real-life inspiration, I tried adopt the idea into my UI design’s style tile.
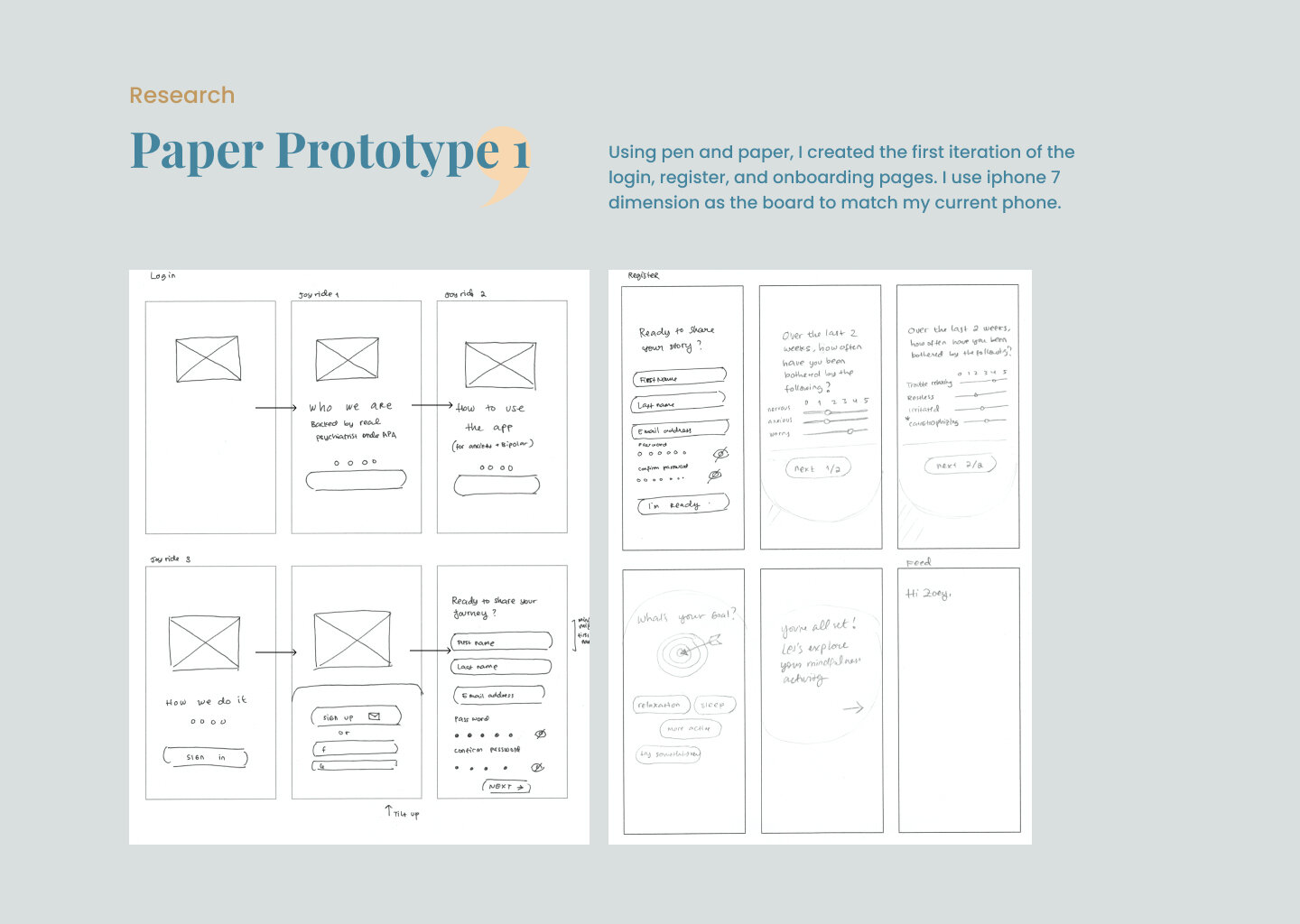
Sketches
The biggest and the most exciting challenge when designing a UI/UX is the sketching part. So many ideas, so many iterations, what do I do? So I started to make my various ideas into chunks of ideas. What is my main goal? To help people dealing with anxiety. So it’s kind of ironic that in order to achieve this, I have swarmed with anxiety. I decided to create an onboarding part to be as seamless and as empathetic as it can be. Using the language that you would ask if you’re in the hospital like “We would like to know you better, can you tell us more about 1,2,3?” and asked about their current mood. What are their goals? would you like to connect with other people? etc.
My next challenge is to determine the nav buttons. I want to make sure all the datas are comprehensive and easy to access as not to overwhelm the user. In this app, users are encouraged to check-in daily by writing journal, update their current moods, and also doing the small routine task that they have customize.
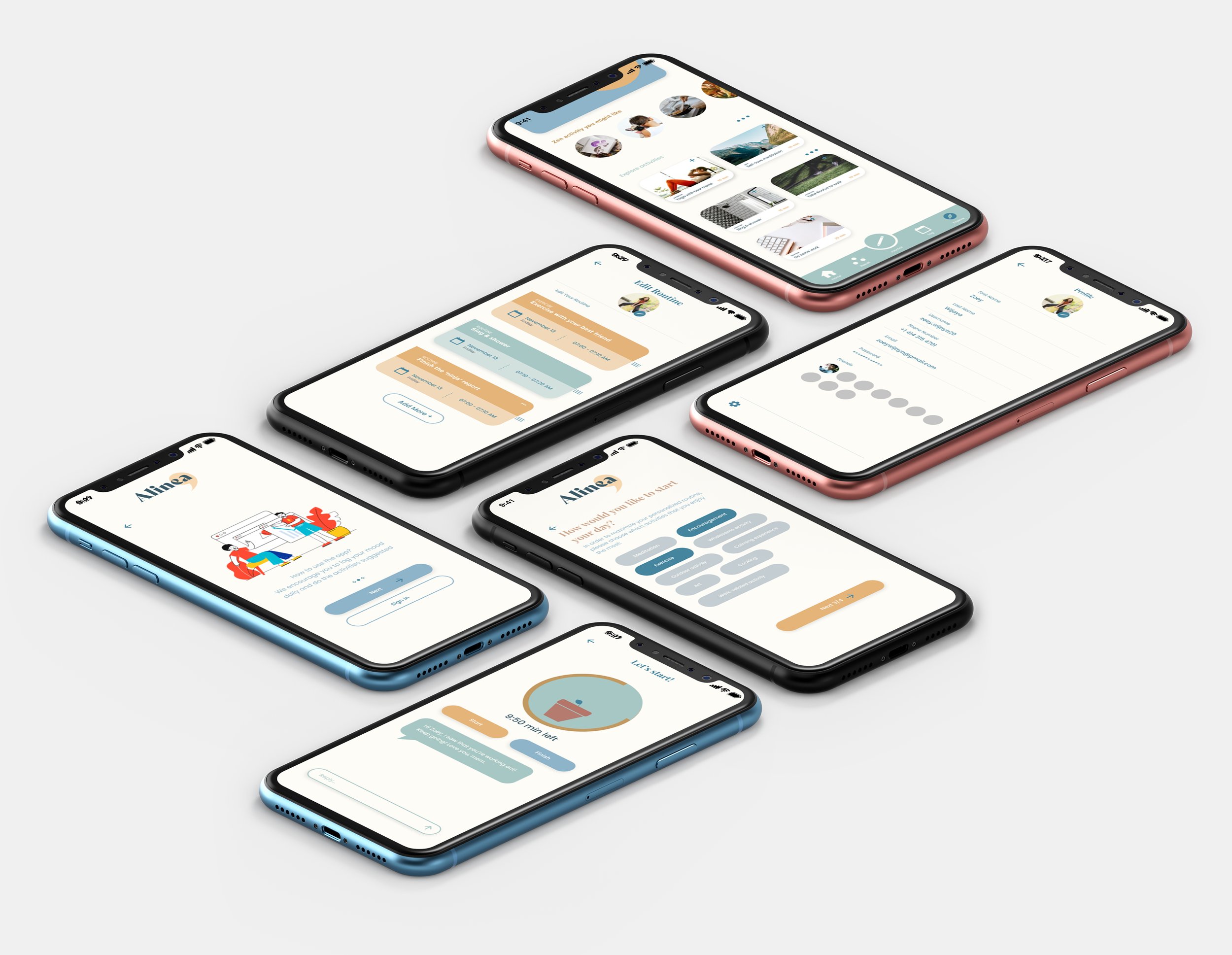
Hi-fi Prototype
I designed the hi-fi prototype in Figma and the logo using Adobe illustrator. Using the colors that I have determined in style tile made it quite easy to realize the high fidelity design. The ‘comma’ logo has so many different meanings. Not only it is connected to the idea of Alinea, it also symbolize a continuation of a sentence. That you still have so many chapters to live in your life.